If you're creating a campaign that is going out to both desktop and mobile mail clients, you may want to hide certain images or pieces of content so that it renders correctly in both platforms.
To do so, you'll need to play around with the HTML in your campaign or template.
For Campaigns, start by navigating to the Campaigns tab and click into the campaign you're currently working on.
Please note this will only work with Multi-Column blocks so drag the block into your campaign or template and go into the HTML.

Please note, if you'd like to have one column hidden and one shown, you'll need to click the down a level icon ![]() to get to the individual column block.
to get to the individual column block.
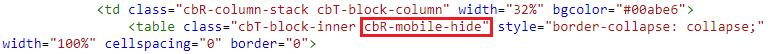
When in the code, you'll need to look for the <table> tag and insert cbR-mobile-hide after the cbT-block-inner making sure they're both included in the quote marks (" ").


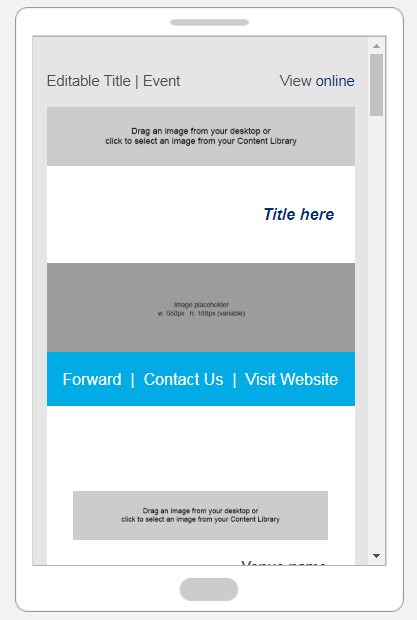
Click save, go into Preview and Send and preview the campaign on the mobile device.

Comments
0 comments
Please sign in to leave a comment.