This article will show you how to use the Theme Builder for Surveys.
The theme builder allows you to easily customise every visual element of your survey; this is broken down into 6 user friendly sections (Page, Survey, Header, Questions, Buttons and Footer).
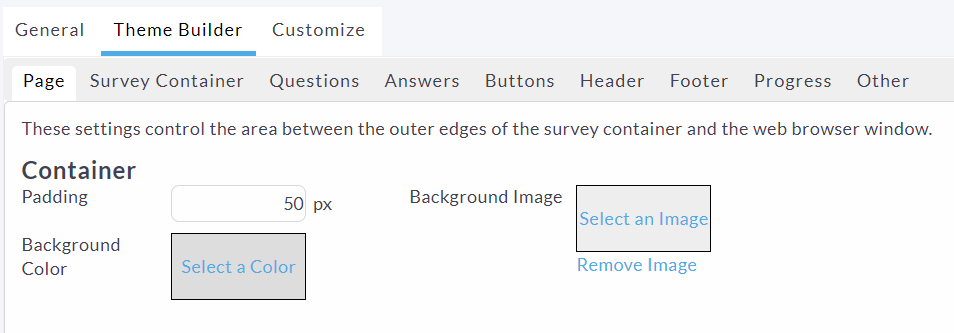
Page
This is the area outside of the survey also known as 'the container', here you can define:
Container
- Padding - Enter a figure (in pixels) to increase the container's padding from the edge of the page.
- Background Color - Click 'Pick a Color' then use the color palette to choose between an array of colors, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
- Background Image - Click 'Select an image' to browse the content library for the desired background image and click 'use' to apply it to the survey. Use the 'Remove Image' option if you wish to remove a background image from the survey.

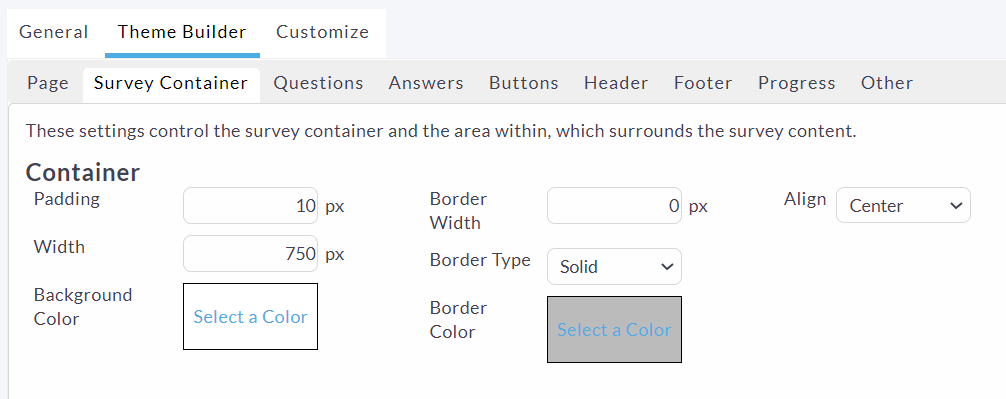
Survey Container
This is the area inside of the survey, here you can define:
Container
- Padding - Enter a figure (in pixels) to increase or decrease the internal padding from the edge of the container.
- Width - Enter a figure (in pixels) to increase or decrease the overall width of the survey.
- Border Width - Enter a figure (in pixels) to increase the width of the survey's border.
- Border Type - Click the dropdown to select one of the 9 border types from Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset and None.
- Border Color - Click 'Pick a Color' then use the color palette to choose a color for the border of the survey, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.

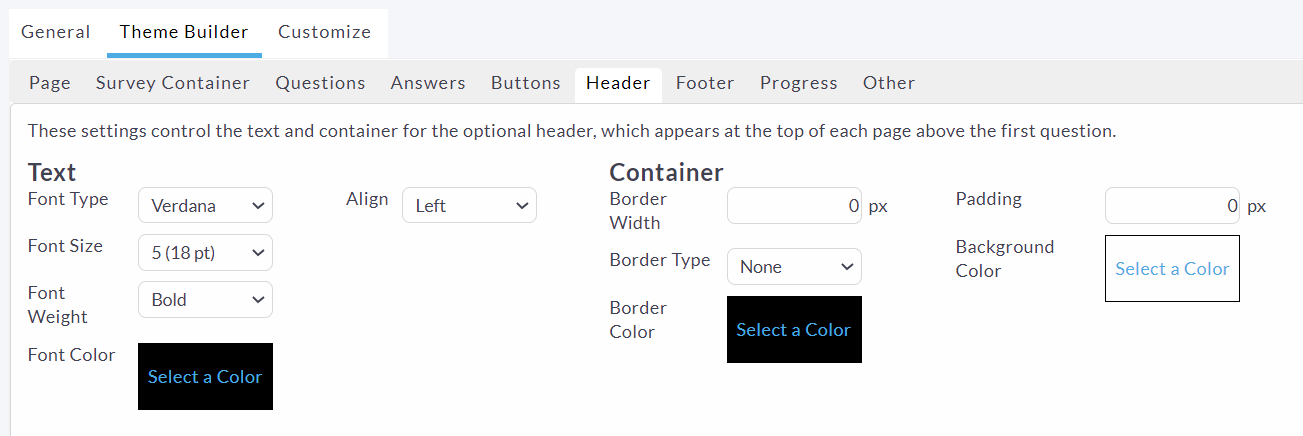
Header
This is the Header area at the top of every page of the survey, here you can define:
Text
- Font type - Click the dropdown to select one of the 5 font types that include Arial, Courier New, Times New Roman, Helvetica and Verdana.
- Font Size - Click the dropdown to select one of the 5 font sizes that range from Font 'Size 1 (8pt)' to Font 'Size 7 (36 pt)'.
- Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
Container
- Border Width - Enter a figure (in pixels) to increase the width of the header's border.
- Border Type - Click the dropdown to select one of the 9 border types from Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset and None.
- Border Color - Click 'Pick a Color' then use the color palette to choose a color for the border of the header, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
- Padding - Enter a figure (in pixels) to increase the padding within the header.
- Background Color - Click 'Pick a Color' then use the color palette to choose between an array of colors, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.

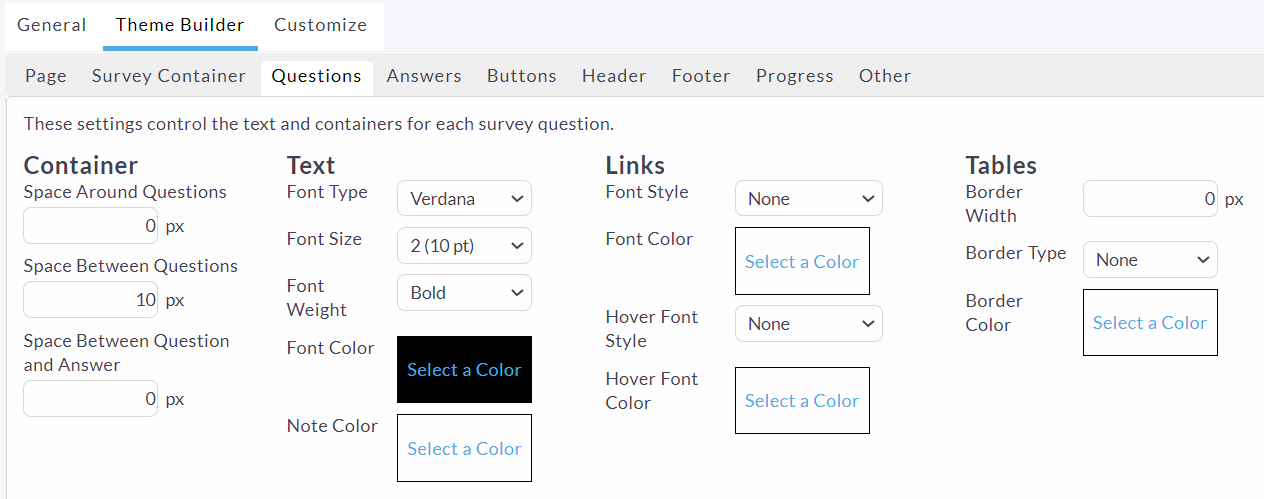
Questions
This is the area inside of the survey's questions, here you can define:
Container
- Space around questions - Enter a figure (in pixels) to increase the padding/spacing around each question.
- Space between questions - Enter a figure (in pixels) to increase the padding/spacing in between each question.
- Space between answers and question - Enter a figure (in pixels) to increase the padding/spacing between the question and the answer(s).
Text
- Font type - Click the dropdown to select one of the 5 font types that include Arial, Courier New, Times New Roman, Helvetica and Verdana.
- Font Size - Click the dropdown to select one of the 5 font sizes that range from Font 'Size 1 (8pt)' to Font 'Size 7 (36 pt)'.
- Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
Links
- Font Style - Click the dropdown to select one of the 4 font styles for links that include Underline, Overline, Line-through and None.
- Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
- Hover Font Style - Click the dropdown to select one of the 4 hover font styles for links that include Underline, Overline, Line-through and none.
- Hover Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
Tables
- Border Width - Enter a figure (in pixels) to increase the width of the table's border.
- Border Type - Click the dropdown to select one of the 9 border types from Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset and None.
- Border Color - Click 'Pick a Color' then use the color palette to choose a color for the border of the table, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.

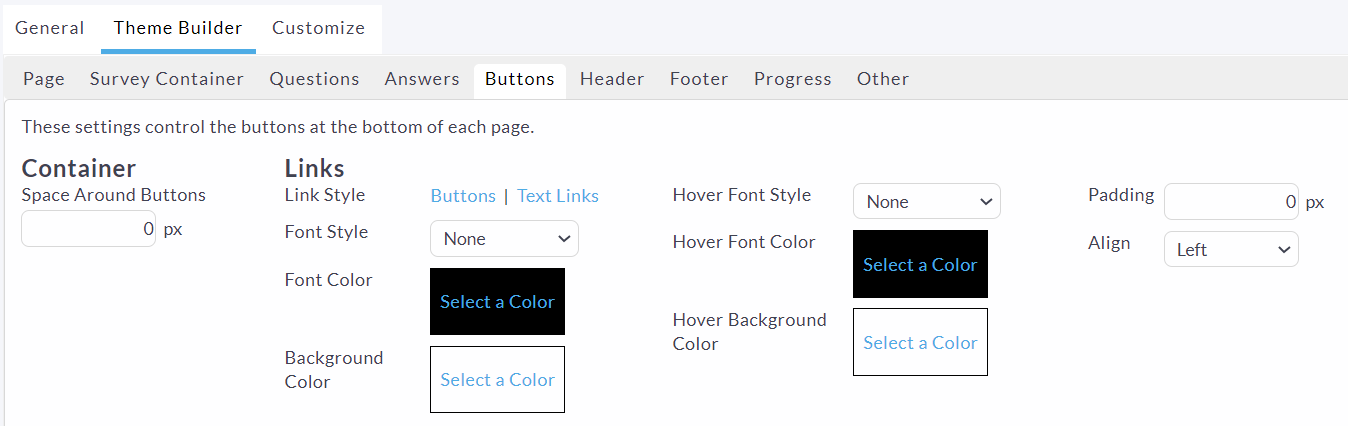
Buttons
Buttons at the bottom of every page of the survey, here you can define:
Links
- Font Style - Click the dropdown to select one of the 4 font styles for links which include Underline, Overline, Line-through and none.
- Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
- Background Color - Click 'Pick a Color' then use the color palette to choose between an array of colors, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
- Hover Font Style - Click the dropdown to select one of the 4 hover font styles for links which include Underline, Overline, Line-through and none.
- Hover Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.

Footer
This is the footer area at the bottom of every page of the survey, here you can define:
Text
- Font type - Click the dropdown to select one of the 5 font types which include Arial, Courier New, Times New Roman, Helvetica and Verdana.
- Font Size - Click the dropdown to select one of the 5 font sizes which range from Font 'Size 1 (8pt)' to Font 'Size 7 (36 pt)'.
- Font Color - Click 'Pick a Color' then use the color palette to choose between an array of colors for your font, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
Container
- Border Width - Enter a figure (in pixels) to increase the width of footer's border.
- Border Type - Click the dropdown to select one of the 9 border types from Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset and None.
- Border Color - Click 'Pick a Color' then use the color palette to choose a color for the border of the footer, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
- Padding - Enter a figure (in pixels) to increase the padding within the footer.
- Background Color - Click 'Pick a Color' then use the color palette to choose between an array of colors, alternatively select a color below the 'Your colors' heading to keep within specific company branding/colors.
Comments
0 comments
Article is closed for comments.