| I. | How to add GIFs |
| II. | How to add background images |
How to add GIFs
GIFs can be added into your Campaigns in the same way you would add images but with the added value that they can be played when clicked within your email client or will play automatically when viewed online. Using GIFs will allow you to provide additional content while using less space within your Campaigns.

To include a GIF within your Campaign the first step is to add the GIF to your Content Library.
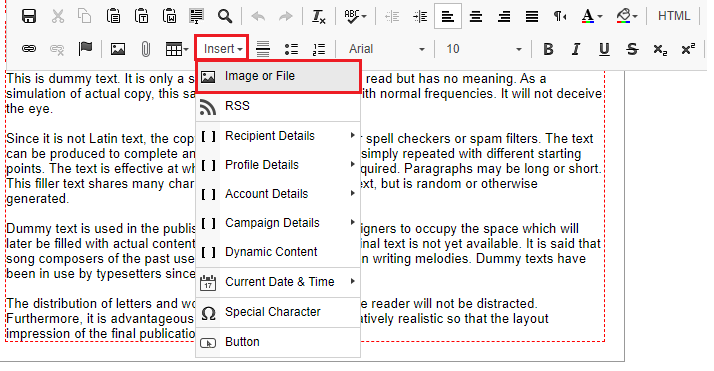
Once added you can select the GIF in the same way you would select an image either by clicking an image block to be taken to the content library or by clicking Insert > Image or File from the toolbar.

When creating a GIF, it is recommended that the maximum size is no more than 100KB. This is to ensure that the GIF will display for most of your recipients.
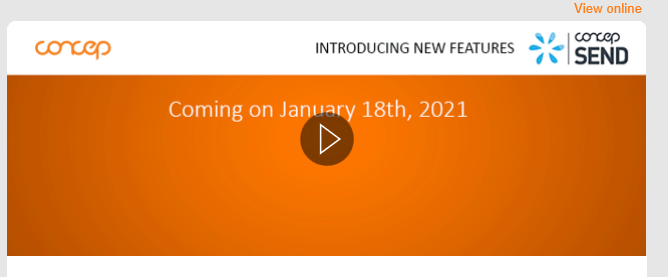
Please note that the recipient may need to click the play button for it to activate, though that depends on their mail client.

How to add background Images
Background colours and images can be added into your Campaigns which can add a striking touch in comparison to the usual grey and white backgrounds that most Campaigns use.
Changes to the background will need to be made at Template level.
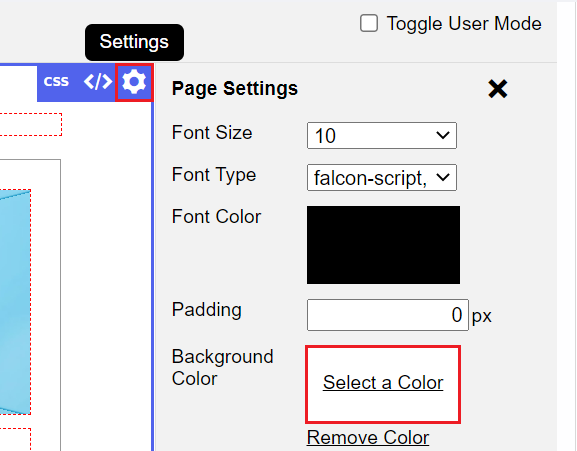
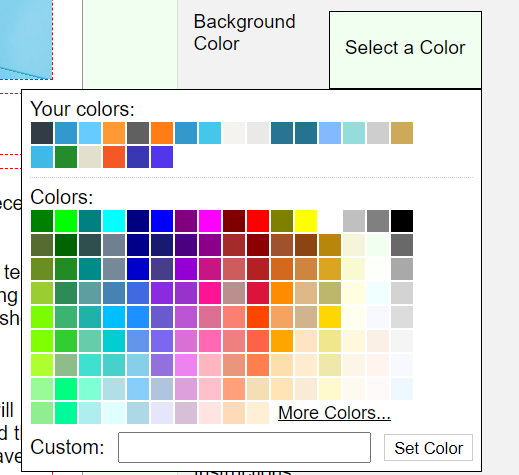
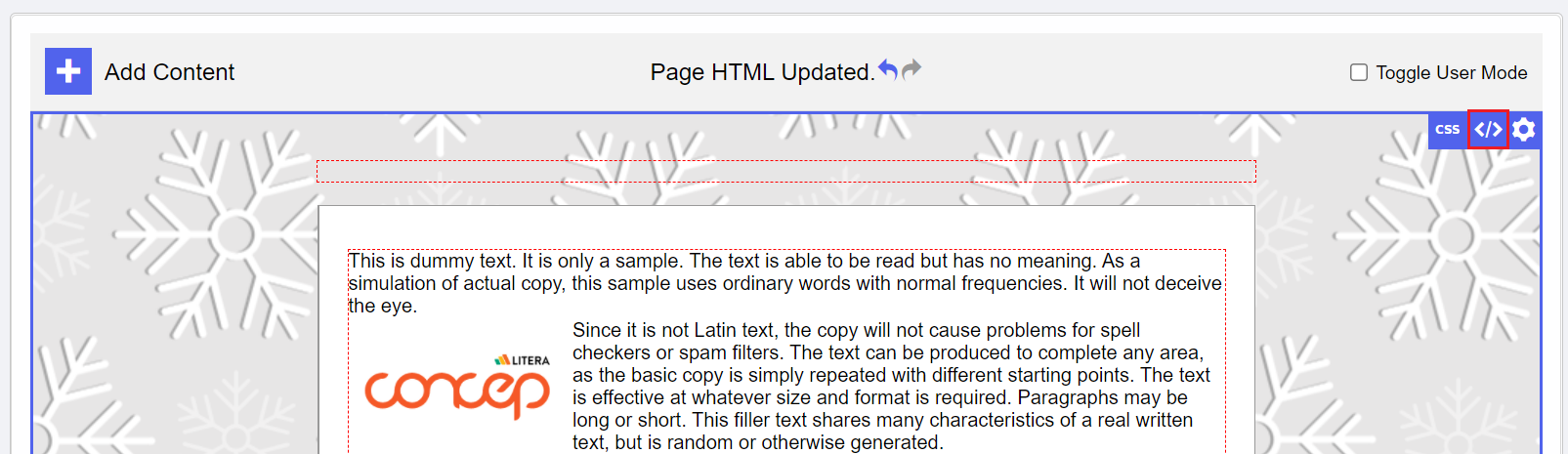
When you are editing your Template, you can click the settings wheel in the right hand side of the page to bring up the page settings. From here you will be able to select a background colour or insert a custom code.


To apply a custom background image you will need to edit the HTML and CSS at Template level to include the URL of the image you wish to use as a background. This can be achieved within a Template by clicking the edit HTML button at the top right of the page.

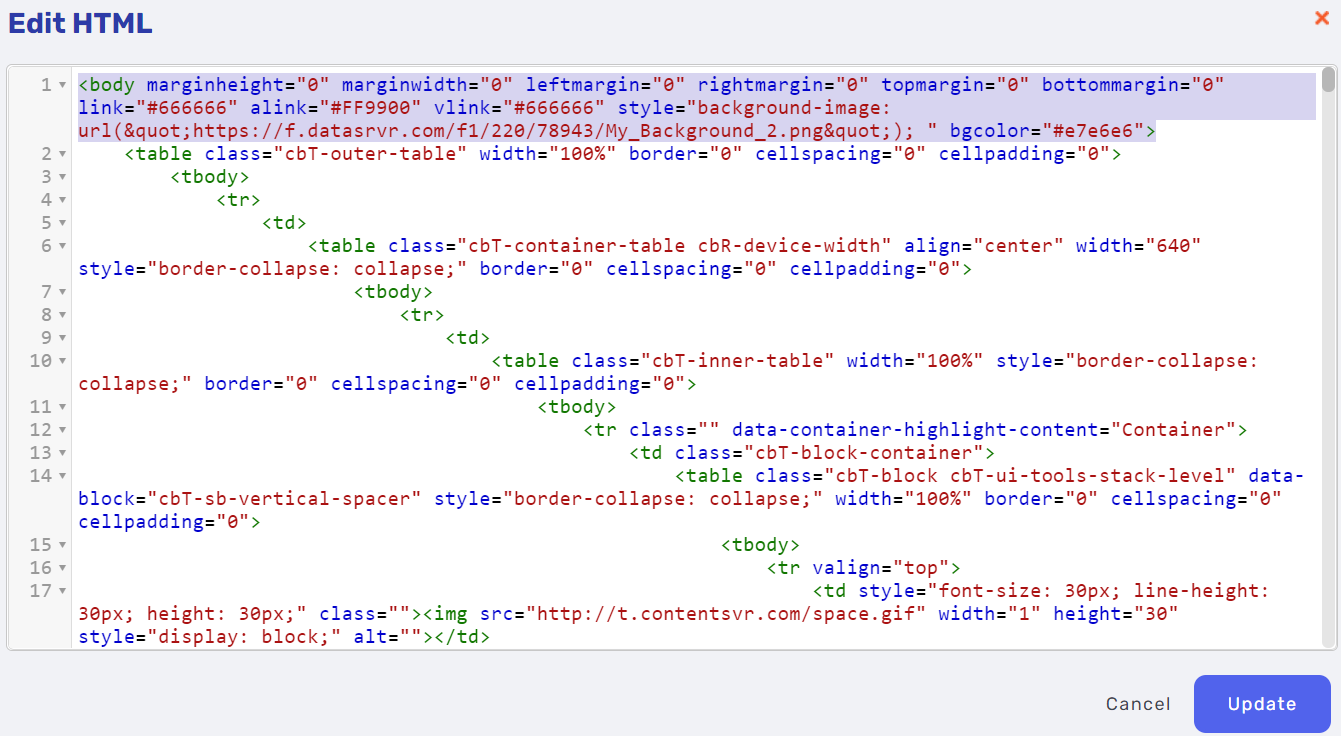
Once you are in the HTML page, taking the below as an example, you can see the code that will need to be added to include the background image.

It is important to note that the size of the image will determine how far it will appear across the screen, if the image inserted is too small then duplicates will be made meaning more than one of your images will be seen within the background. You can edit the size of your image within the Content library before adding the code to ensure that it will render as intended once added.
Please note that our Helpdesk team do not support Template edits but our Delivery Services team will be able to make your Template changes for you at an additional cost.

Comments
0 comments
Please sign in to leave a comment.